Schritt für Schritt zu Deiner Anreisekarte
1. Lege eine Basiskarte an
Lege eine Basiskarte an und gib dieser einen Namen. Mit der angelegten Basiskarte werden wir im folgendem weiterarbeiten.
Die zutreffenden Einstellungen kannst Du auf dem folgenden Bild erkennen und übernehmen.
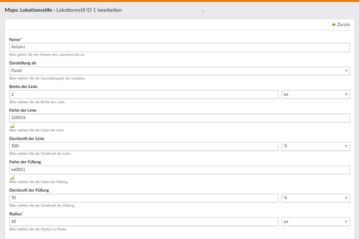
2. Erstellung eines Lokationsstiles

Für die Erstellung Deines eigenen Lokationsstiles sind nur wenige Einstellungen umzusetzen.
Vergib einen "Namen". In der Auswahlliste "Darstellung als" kannst Du entweder einen vordefinierten Stil in dem Drop-Down-Menü auswählen, worunter ein Punkt, Quadrat, Sterne oder auch andere Objekte zu finden sind. Du kannst aber auch ein hochgeladenes Bild (Auswahl: Photo) wie z.B. ein Logo als Lokationsstil nutzen.
3. Erstelle ein neues Kartentheme
Optional kannst Du hier eine Auswahl an CSS-Dateien treffen, welche u.a. die Steuerungselemente auf Deiner Karte gestalten werden. Damit sind die Elemente gemeint, die auf der Karte erscheinen, wie zum Beispiel das Starboard, die Buttons (Editor, Messwerkzeug, Steuerelemente zum Zoomen) usw. Somit hast Du hier die Möglichkeit den Stil Deiner Anfahrtskarte dem Layout Deiner Webseite anzupassen.
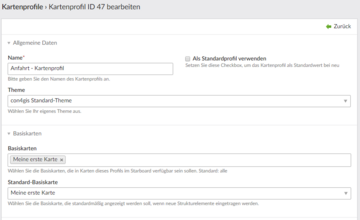
4. Lege ein Kartenprofil an

In diesem Schritt wird nun ein Kartenprofil z.B. mit dem Namen "Anfahrt" angelegt. Zum einen werden hierfür die optional in deinem Theme festgelegten Farben übernommen (sofern Du kein eigenes Theme für die Anfahrtskarte definiert hast, gelten die Standardeinstellungen des "con4gis Standard-Themes"). Zum anderen wählst Du hier Deine zuvor definierte Basiskarte aus (hier: "Basiskarte eins") sowie den gewünschten Lokationsstil aus (hier: "Anfahrt").
Empfehlung: Deaktiviere die Checkboxen "Mausrad zum Zoomen benutzen" und "Touch-Navigation" im Abschnitt "Navigation". Alle weiteren Voreinstellungen kannst Du zur Erstellung einer Anfahrtskarte so übernehmen.
Optional: Du hast hier die Möglichkeit Deinen Besucher*innen nützliche Funktionen zur Verfügung zu stellen. Am besten schaust Du, was Du Deinen Seitenbesucher*innen ermöglichen möchtest. Nützliche Funktionen wie z.B. die Suche nach Gebieten, und – sofern Du "con4gis-Routing" installiert hast – das Routing können hier im Kartenprofil ebenfalls vorgegeben werden.
5. Lege dein Kartenstrukturelement fest

5.1 Strukturelement für Darstellung der Karte erstellen
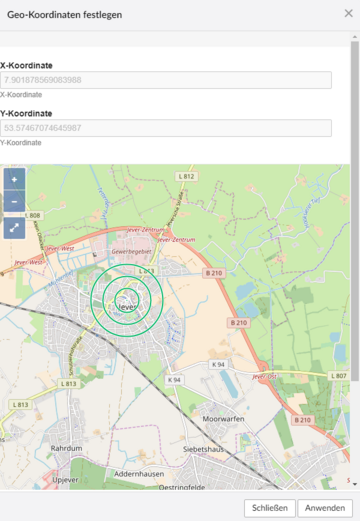
Für die Erstellung eines neuen Kartenstrukturelements wählst Du Dein Profil unter den Allgemeinen Daten (hier: Anfahrt). Aktiviere im Bereich "Karte", das Feld "als Karte verwenden". Definiere die "Breite und Höhe der Karte". Lege mit "Klick" auf die gleichnamigen Icons die "Geo X-Koordinate" sowie die "Geo Y-Koordinate" in dem sich jeweils öffnenden Kartenausschnitt fest. Mit diesen beiden Eingaben definierst Du die Kartenmitte Deiner Karte.
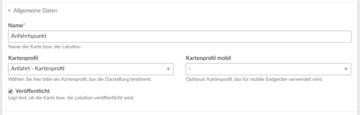
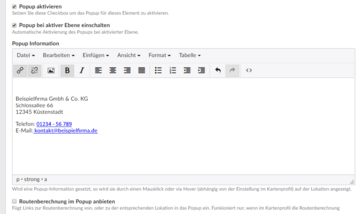
5.2 Erstelle ein Strukturelement zur Darstellung eines Anfahrtsziel auf der Karte
Nun erstelle ein weiteres Kartenstrukturelement für Deine Anfahrtskarte. Dabei klickst Du jetzt auf "Neues Kartenstrukturelement" und ordnest dieses Element dem zuvor erstellten Kartenstrukturelement zu. Um Dein Anfahrtsziel zu visualisieren, wähle im Abschnitt "Lokation" als "Lokationstyp" "Einzelne Geo-Koordinate". Hier kannst Du nun Deinen Standpunkt mit Auswahl Deines erstellten "Lokationsstils" auf Deiner Karte darstellen. Bei Bedarf folge der Schritt-für-Schritt-Anleitung, die Du auf den folgenden Bildern nachvollziehen und umsetzen kannst.

In dem darüber liegenden Beispiel haben wir für die Darstellung zur Anfahrt der Firma den "Lokationstyp" die „Einzelne Geo-Koordinate“ vermerkt. Durch Klick auf das jeweilige Icon für die "Geo X-Koordinate" sowie die "Geo Y-Koordinate" kannst Du den tatsächlichen Standpunkt Deines "Anfahrtsziels" auf der Karte eintragen und anzeigen lassen.

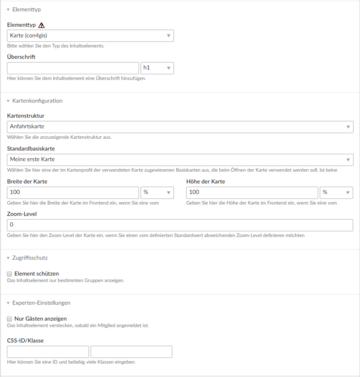
6. Einbindung der Karte

Im letzten Schritt bindest Du die Karte nun auf Deiner Seite ein. Lege im Contao-Menüpunkt "Artikel" auf Deiner gewünschten Seite (hier in unserem Beispiel "Anfahrt"), ein neues Element mit "Elementtyp" "Karte (con4gis)" an. Du wählst dort Deine "Kartenstruktur" sowie Deine "Standardbasiskarte" aus. Bei Bedarf definierst Du noch die "Breite und die Höhe der Karte". Nach dem Abspeichern befindet sich Deine Karte auf der Seite an gewünschter Position.
Im Frontend werden nun Deine Anreisekarte und Dein erstelltes Ziel zu sehen sein.
Viel Spaß mit Deiner Anreisekarte!

